Switching Themes to Change User Interface |
 Previous |
 Next |
In this exercise, you switch the current theme to another one for your application. A theme is a collection of templates that defines the application user interface. Each theme contains templates for every type of application component and page control, including individual pages, regions, reports, lists, labels, menus, buttons, and list of values.
Application Express separates presentation (or user interface themes) from the application logic. You can design your application in one theme, change to another supplied theme, or create and use your own custom theme. By separating the application logic (such as queries, processes, and branches) from the HTML rendering, your application can take advantage of new designs and other technological advances without an application rewrite. The idea behind a theme is to provide a complete set of templates that accommodate every user interface pattern that may be needed in an application.
To switch the theme:
-
From the last step, click Application on the Developer toolbar.
-
On the Application home page, click Shared Components.
-
Under User Interface, click Themes.

Description of the illustration bldap_sharcomp.gif
-
On the Themes page, click Create.
The Create Theme wizard appears.
-
For Method, accept the default, From the Repository, and click Next.
-
For Identify Theme, select Theme 11 and click Next.
-
For Confirm, click Create.
-
For Identify Theme, accept the default, 11. Round Green, and click Next.
-
For Verify Compatibility, review the information, accept the defaults, and click Next.
The wizard verifies that corresponding templates exist in the new theme for all templates used in your current application. If a template is missing, it warns you with a message in the Status column. For this tutorial, you can ignore this message because Application Express maps missing region templates to existing ones.
-
For Confirm Switch, click Switch Theme.
-
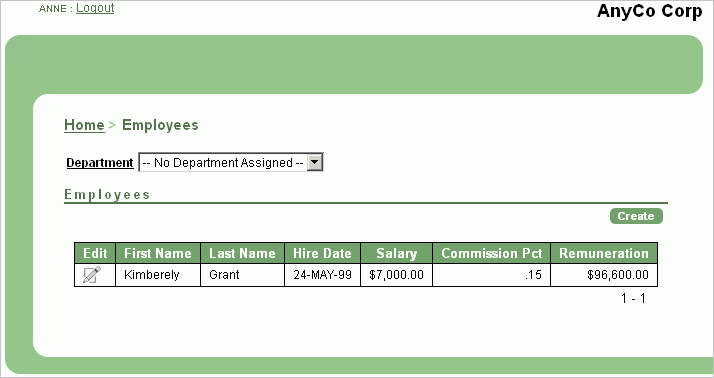
Run the page.

Description of the illustration bldap_newtheme2.gif
Notice the new color scheme and display layouts throughout your pages.